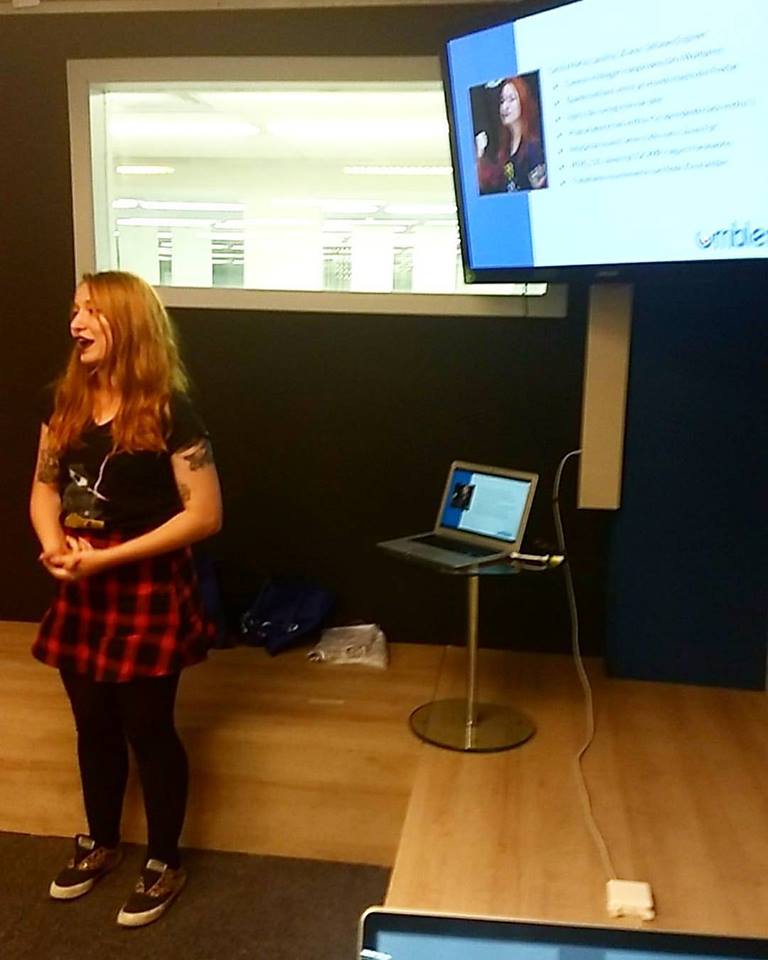
eu compenetradíssima na miga huahuahuahuahuhua
Depois de tanto tempo resolvi dar o ar da graça no blog, hahahaha O pior de tudo é que já estamos em 2018! Não tenho vergonha nessa cara, mesmo!
Mas o evento foi tão bom que dá pra falar dele depois sim. Estamos falando do Front In Poa, um evento organizado pela Nasc, os mesmos organizadores da BrazilJS - o maior evento sobre Javascript do mundo. Quem bola todo esse plano genial são três caras: o Jaydson Gomes, o Felipe Moura e o Gabriel Novaes.
Conheci o Gabriel no Tchelinux Poa e, o que mais me admira nessas pessoas, é que quanto maiores os planos, maior a humildade. Super acessível, começamos a conversar e descobri que ele trabalhava na Nasc. Daqui a pouco, surge a Débora Duarte no meio do papo, uma amigona minha de mundo women in tech ♥ e o papo deslanchou. De repente, foi comentada sobre a vaga em um horário x na grade e que eles estavam procurando pessoas com urgência, afinal, o evento era uma semana depois do Tchelinux. E poxa, tinham duas palestrantes na frente dele! Hahahahah Que tal bolarmos algo juntas? E dessa conversa descontraída, surgiu a nossa ideia (minha e da @deboracardu) de fazermos uma apresentação juntinhas no Front In Poa.
YAAAAAAAS! E aí, como é que foi? Bom, aí é que a gente ficou pensando igual umas lontras o que a gente ia falar, e não conseguíamos pensar em nada (hehe). Depois de muito custo, pensamos em falar sobre algo que não conhecíamos, para nos forçar a aprender. Então, resolvemos falar sobre Vue.js (que inclusive conhecemos uma maravilhosa que manja muuuito, que é a Milene Lacerda).
Nossa palestra foi sobre como construir um site em 10 minutos com Vue.js. Ficamos noites e noites conversando, pesquisando, juntando partes de uma e de outra nas apresentações, etc. A gente queria fazer live code, aí live code não ia dar mais… era em cima da palestra e estávamos identando código (valeu Diogo maridão da Debs hahahaha). Foi uma loucura! Naquela época eu nem tinha meu notebook ainda, então eu me debruçava na apresentação após o meu horário de trabalho. Cheguei a sair daqui de Gravataí uma vez às 20h30 e ainda tendo que ir até Porto Alegre (são mais de 30km daqui onde trabalho até minha casa) de ônibus. Pra quem não tem muita noção de distâncias assim, é realmente beeeem longe. É como ir da capital quase que ao interior do estado.
Como foi? Um sucesso! Recebemos muito amor! Conheci através da palestra pessoas maravilhosas e feedbacks muito importantes. Foi muuuuito bacana sentir a vibe de palestrar ao lado de uma mulher. É incrível como nos sentimos mais seguras. Era só eu olhar pra cara da Débora que tava tudo bem. Tudo fluía muito bem!!! A gente tinha uma sintonia ótima pra apresentar (e não ensaiamos uma única vez juntas absolutamente NADA!). Simplesmente colocamos a cara a tapa e fomos!
Pra quem quiser saber exatamente o que falamos, seguem aqui os slides:
E aqui temos o repositório no github onde fizemos toda a palhaçada.
Tem também o site ao vivo:
Quanto ao restante do evento, nem preciso dizer, né: pessoas maravilhosas, um evento incrível, fizemos um networking incrível, conheci gente nova, vi palestras e trajetórias de vida super bacanas e na finaleira ainda teve um happy hour nota 10 ♥
Obrigada @deboracardu pela colaboração linda com esse post ♥